SBMPTN
SBMPTN
Hey, I am Metro Classic. A First ever Metro Theme for Blogger that actually gona stun your visitors. So You wana Bet?.
Bank Soal Fisika SMA
Bank Soal Fisika SMA from JONATHAN LIVIERA MARPAUNG
Posted By:
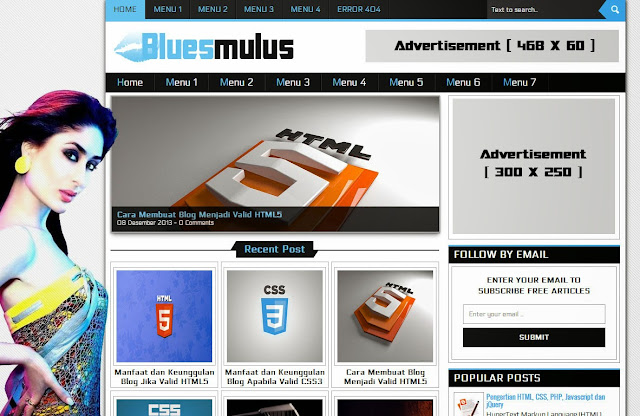
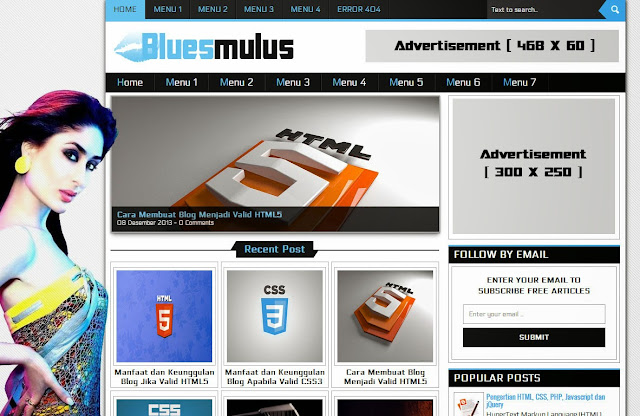
BLUESMULUS BLOGGER TEMPLATE
Bluesmulus Blogger Template – seiring berjalannya waktu kesibukan semakin bertambah, hingga akhirnya waktu untuk bloggingpun semakin sempit. Sudah lama rasanya ingin update artikel blog ini dan akhirnya sekarang tercapai juga. Lama tidak menulis artikel rasanya masih kaku sama seperti saat pertama kali publish artikel di blog. Pada kesempatan kali ini kembali saya persembahkan sebuah template platform blogger dengan desain yang sederhana, simple dan minimalis yang pastinya valid HTML5 dan CSS3. Jika sekilas di perhatikan pada template ini memang lumayan mirip dengan template Bluesforyou yang sudah saya publish pada tempo hari sebelumnya.
 Berikut beberapa fitur dari Bluesmulus Blogger Template:
Berikut beberapa fitur dari Bluesmulus Blogger Template:
1. Valid HTML5 dan CSS3
2. Score SEO 100% in Chkme.com
3. Auto post Slideshow
4. Auto post featured Carousel
5. Custom error 404 page
6. Post by tag label, dll.
Preview
Download
Cara menambahkan widget Post by tag label pada homepage
 Taruh kode berikut ini kedalam widget HTML/Javascript:
Taruh kode berikut ini kedalam widget HTML/Javascript:
[ Petunjuk Install Template ]
 Berikut beberapa fitur dari Bluesmulus Blogger Template:
Berikut beberapa fitur dari Bluesmulus Blogger Template:1. Valid HTML5 dan CSS3
2. Score SEO 100% in Chkme.com
3. Auto post Slideshow
4. Auto post featured Carousel
5. Custom error 404 page
6. Post by tag label, dll.
Preview
Download
Cara menambahkan widget Post by tag label pada homepage
 Taruh kode berikut ini kedalam widget HTML/Javascript:
Taruh kode berikut ini kedalam widget HTML/Javascript:<script type='text/javascript'> var numposts = 5; // Jumlah Post yang di tampilkan var showpostthumbnails = true; // Ganti "false" untuk tidak menampilkan [Thumbnail] var displaymore = false; // Ganti "true" untuk menampilkan link [More] var displayseparator = false; var showcommentnum = false; // Ganti "true" untuk menampilkan [Komentar] var showpostdate = false; // Ganti "true" untuk menampilkan [Tanggal] var showpostsummary = true; // Ganti "false" untuk tidak menampilkan [Deskripsi Post] var numchars = 60; // Character Deskripsi yang di tampilkan </script> <script type="text/javascript" src="/feeds/posts/default/-/CSS?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Teks berwarna merah adalah nama label, ganti dengan label blog anda.
[ Petunjuk Install Template ]
Posted By:
MEMBUAT FOLLOWER DI MENU BLOG
 Membuat Follower di Menu Blog – setelah pada tutorial sebelumnya kita membahas untuk cara membuat follower blog tampil di postingan maka sekarang giliran untuk membuat follower blog agar dapat terpasang di menu utama blog, atau lebih tepatnya memasang follower pada menu navigasi blog. Jika pada widget follower terpasang pada postingan juga lebih sama seperti widget follower semula yang terpasang pada sidebar yakni dengan dilengkapi foto dari follower blog tersebut, maka pada tutorial ini follower akan terdapat di menu blog dan nantinya pada saat ada pengunjung blog yang akan follow blog anda bisa langsung klik pada bagian menu navigasi follower yang disediakan. Namun satu kekurangan dari follower di menu blog pada tutorial ini adalah tidak adanya foto follower yang akan ditampilkan. Salah satu sebab tidak ditampilkannya foto follower blog adalah untuk mempercepat waktu loading blog sehingga nanti pengunjung membuka blog anda tidak perlu memakan waktu untuk load foto-foto dari banyaknya follower blog anda. Agar lebih jelas dan spesifiknya, berikut adalah tutorial cara Membuat Follower di Menu Blog:
Membuat Follower di Menu Blog – setelah pada tutorial sebelumnya kita membahas untuk cara membuat follower blog tampil di postingan maka sekarang giliran untuk membuat follower blog agar dapat terpasang di menu utama blog, atau lebih tepatnya memasang follower pada menu navigasi blog. Jika pada widget follower terpasang pada postingan juga lebih sama seperti widget follower semula yang terpasang pada sidebar yakni dengan dilengkapi foto dari follower blog tersebut, maka pada tutorial ini follower akan terdapat di menu blog dan nantinya pada saat ada pengunjung blog yang akan follow blog anda bisa langsung klik pada bagian menu navigasi follower yang disediakan. Namun satu kekurangan dari follower di menu blog pada tutorial ini adalah tidak adanya foto follower yang akan ditampilkan. Salah satu sebab tidak ditampilkannya foto follower blog adalah untuk mempercepat waktu loading blog sehingga nanti pengunjung membuka blog anda tidak perlu memakan waktu untuk load foto-foto dari banyaknya follower blog anda. Agar lebih jelas dan spesifiknya, berikut adalah tutorial cara Membuat Follower di Menu Blog:1. Login ke akun blogger.
2. Lalu copy kode berikut ini:
<a href='http://www.blogger.com/follow-blog.g?blogID=764364485157009260' target="_blank">Follow Blog</a>Keterangan:
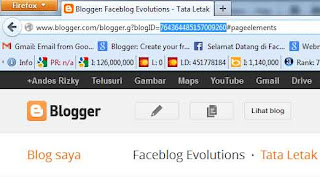
Ganti 764364485157009260 dengan ID blog anda.
3. Pasang kode tersebut kedalam navigasi menu blog anda dan Simpan lalu lihat hasilnya.
Sebenarnya tidak harus di pasang kedalam menu saja, melainkan mau ditaruh dimana saja yang anda suka juga bisa. Apabila ingin menggunakan gambar juga bisa, maka caranya copy kode dibawah ini:
<a href='http://www.blogger.com/follow-blog.g?blogID=764364485157009260' target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJi71TWkq8BLVnHbjRTu-5-Kovep1b1bdsrAH92XW8TeFmqM4ZUoxY_ymXrlY21Otyns2QW_oy0eEYX30jnfMzSvN7D54G_vhUdvhQyY49W2WhyO8hVeaomNMK-Y319ZH6E_Hbsd1GN3o/h84/faceblog-evolutions.gif" alt="follow" title="Join This Site"/></a>Hasilnya akan seperti ini
 Silahkan di klik.
Silahkan di klik.Lalu taruh dimanapun tempat yang anda suka, bisa di sidebar maupun dipostingan tinggal selera yang anda inginkan saja. Jangan lupa untuk mengganti ID blog, untuk melihat ID blog dengan mudah bisa lihat di dashboard blog anda lalu copy pada address bar browser. Sebagai contoh dari blog saya seperti ini:

Posted By:
Copyright @ 2013 Teman Sharing.com. Designed by Templateism | MyBloggerLab